This past August (2018), we published a guide on how to deal with Google’s new API limits and newly enforced API licensing. Many of our clients prefer to keep using a Google map while wanting to avoid the API limits and registration that Google is now enforcing.
How to Embed Google Maps
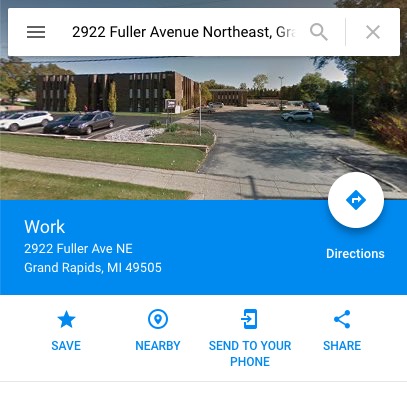
- Go to https://www.google.com/maps and enter the address of the location you want to view on the map.
- Click on the SHARE icon on the left side menu on the map.

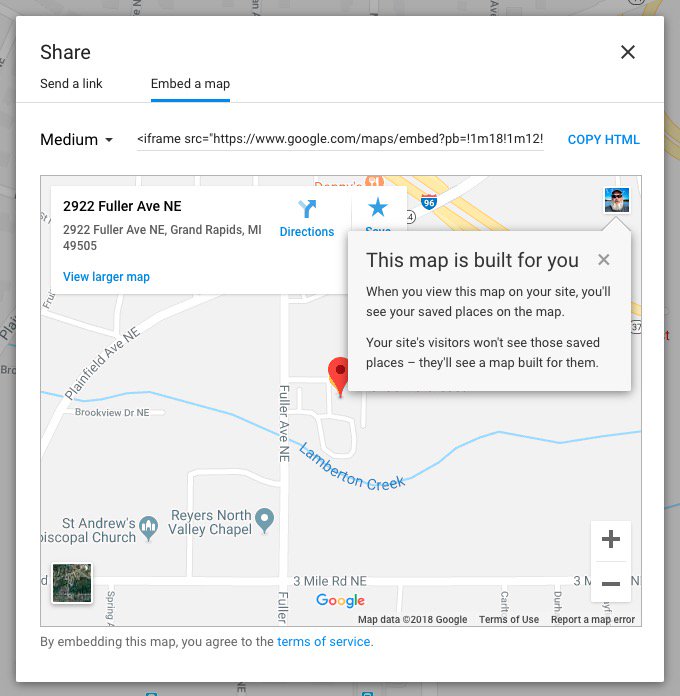
- Click on the EMBED A MAP tab in the pop-up share dialogue box.
- Click on the COPY HTML link next to the embed code (upper right side of the pop-up share dialogue box).
- Go to your website
- Paste the embed code into your website where you’d like it to appear (if you’re using a Visual Editor such as Elementor for WordPress insert a CODE module and paste the embed code into that module).

If you have ANY questions on how to do this or would like assistance, please reach out to the support guides at Valorous Circle by emailing us at support@valorouscircle.com or calling us at 616-929-0790.
You’ve now embedded a Google Map on your website using Google’s embed code and not their API licensing key.
It doesn’t matter who built your website, our team of WordPress experts want to guide you to success!
We specialize in helping make you the sales/marketing hero within your organization. Schedule a NO OBLIGATION, FREE Strategy Call to find out if our team can guide you to succeed online.



